2025.04.30
コーディング
Webサイトのアニメーション実装は外注がおすすめ!種類や費用相場を徹底解説

かつては静的なページが一般的だったWebサイトですが、通信環境やデバイスの進化により、アニメーションを取り入れたサイトが増えています。
スクロールやボタン操作にあわせた動きは、ユーザーの目を引きやすく、印象やブランドイメージにも影響を与える重要な要素です。ただし、アニメーションの実装にはCSSやJavaScriptなどの専門知識が必要なため、社内で対応するのは難しいケースも少なくありません。
この記事では、Webサイトにアニメーションを実装するために必要な技術から、メリットや外注先ごとの費用相場について、詳しく解説します。アニメーションを取り入れたWebサイトの制作を検討されている方は、ぜひ参考にしてみてください。
目次
Webサイトにおける「アニメーション」とは

Webサイトにおける「アニメーション」とは、テキスト・画像・ボタン・メニューなどのページ要素に動きをつける表現手法のこと。静的な画面では得られない視覚的な変化を加えることで、ユーザーの注目を集めたり、操作性を高めたりする効果があります。
具体的には、以下のような演出がよく使われています。
- トランジション効果
- ホバーアニメーション
- スクロールエフェクト
- ローディングアニメーション
- ドロップダウンメニュー
- アコーディオンパネル
それぞれの表現技法について、詳しく見ていきましょう。
トランジション効果
トランジション効果とは、Webページ内で要素の表示・非表示や配置の変化が発生したときに、その動きを滑らかに見せる演出のこと。
たとえば、画像がふわっと切り替わったり、ボタンにカーソルを当てたときに色がじんわり変化したりするような表現が該当します。
ただ動きをつけるだけでなく、ユーザーに変化を自然に伝える役割も果たすため、Webデザイン全体に一体感を与えたり、操作をわかりやすくしたりすることが可能です。
ホバーアニメーション
ホバーアニメーションとは、マウスカーソルをボタンや画像、リンクなどの要素に重ねた際に発生する視覚的な演出のこと。たとえば、ボタンの色が変化したり、画像がわずかに拡大したりといった動きがよく使われます。
ユーザーに「ここは操作できる」と直感的に伝えられるため、クリック率の向上にも効果的です。特に、インタラクション(双方向の操作)を重視するWebサイトでは、操作性の向上やユーザー満足度につながる要素として重宝されます。
スクロールエフェクト
スクロールエフェクトとは、ユーザーがページをスクロールしたときに、画像やテキストが視覚的に変化するアニメーション演出のこと。
フェードインやスライド表示、パララックス効果(背景と前景を異なる速度で動かす手法)など、さまざまな表現があります。
こうしたエフェクトを用いることで、ユーザーは画面の展開に自然と引き込まれ、「次はどんな情報が現れるのか」と関心を持ちやすくなります。結果としてページの滞在時間が伸び、読了率の向上にもつながるでしょう。
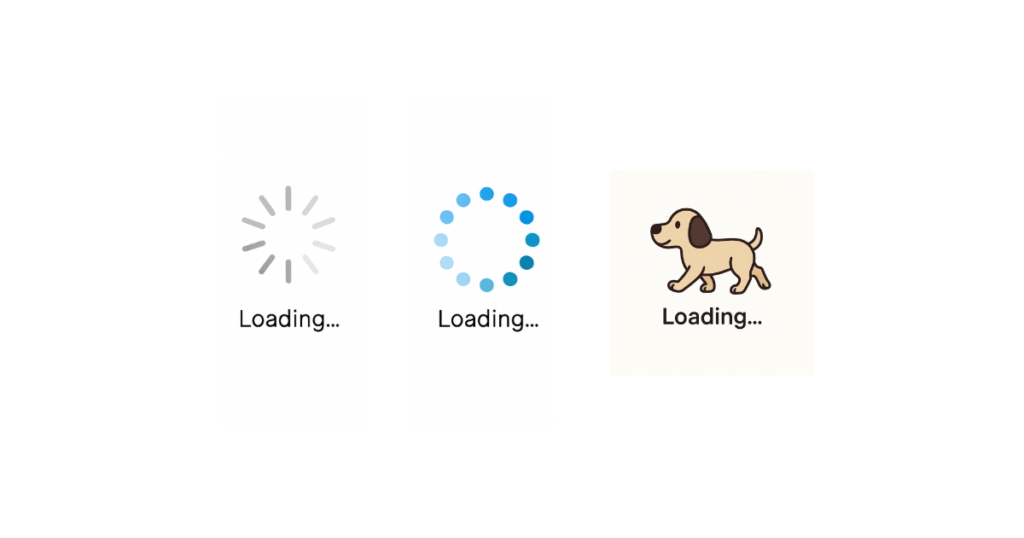
ローディングアニメーション
Webサイトを閲覧するとき、ユーザーが特にストレスを感じやすいのが「ページ読み込み」の時間です。何の演出もない状態では、「止まっているのでは」と不安を感じ、離脱につながるおそれも。
このような機会損失を防ぐために使われるのが、ローディングアニメーションです。一般的な一般的な「ぐるぐると回る表示(スピナー)」もその一つですが、見せ方にひと工夫加えることで、待っている時間の不安やストレスを軽減しやすくなります。
たとえば、自社のブランドカラーを反映させたアニメーションや、ロゴ・キャラクターを活用した演出を取り入れると、読み込みの時間そのものがポジティブな印象につながるでしょう。
シンプルながらも気配りを感じさせる表現は、サイト全体の印象向上にも貢献します。

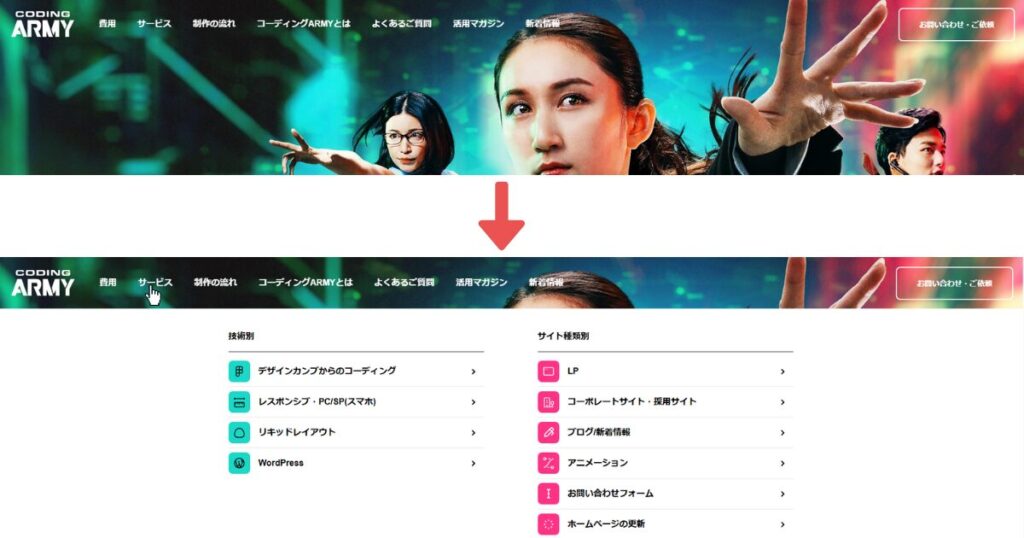
ドロップダウンメニュー
ドロップダウンメニューは、カーソルをメニュー項目に合わせた際、さらに詳細な項目が垂れ下がるように表示される仕組みのこと。ナビゲーションまわりのインターフェースでよく使われており、ユーザーにとってもなじみのある演出といえるでしょう。
親メニューだけを表示しておき、必要なときに子メニューを展開することで、限られた画面でも情報を整理しやすくなります。これにより、構造が複雑なサイトでも、視認性や操作性を保ちながらナビゲーションを組み立てられるのが特徴です。
たとえば、グローバルナビゲーションの「サービス」などにマウスオーバーした際、子メニューが滑らかに展開される動きもこの一種です。

アコーディオンパネル
アコーディオンパネルとは、項目をクリックまたはタップすると、隠れていた情報が表示され、もう一度操作すれば元の状態に戻る仕組みのこと。必要な場合のみ詳細を展開できるため、常時表示が不要な情報の整理に役立ちます。
情報量の多いページでも、スクロール量を抑えながら必要な情報にすぐアクセスできるため、ドロップダウンメニューと同様、スペースを効率的に使えるのが特徴です。
特にFAQのように項目が多く並ぶページでは、質問(Q)を常に表示し、回答(A)はアコーディオンで切り替える設計が一般的です。
Webサイトへのアニメーション実装に必要な技術

Webサイトに取り入れられるアニメーションにはさまざまな種類がありますが、それらを実装するためには次のような技術が不可欠です。
- HTML
- CSS
- JavaScript
- SVGアニメーション
それぞれの技術について、詳しく見ていきましょう。
HTML
HTML(Hyper Text Markup Language)は、テキストや画像、ボタン、リンクといった要素の構造を定義するためのマークアップ言語です。
アニメーションの動きを直接つけることはできませんが、CSSやJavaScriptを適用するための土台として欠かせない存在です。
マークアップ言語とプログラミング言語の違い
マークアップ言語:構造や意味を定義するための言語(例:HTML)
プログラミング言語:命令を記述して動作を制御する言語(例:JavaScript)
CSS
CSS(Cascading Style Sheets)は、Webページの配色・文字サイズ・レイアウトなど、見た目のスタイルを定義するためのスタイルシート言語です。
HTMLで構築したページに対して「transition」や「animation」プロパティを使うことで、軽量かつシンプルなアニメーションを実現できます。
たとえば、フェードインやスライドインといった視覚的な演出、ボタンに対するホバーアニメーション、文字の揺れや跳ねる動きなどは、CSSのみで実装可能です。
JavaScript
JavaScriptは、Webページに動きや反応を加えるためのプログラミング言語です。静的なHTMLだけでは実現できない、ユーザーの操作に応じた動的なアニメーションや演出を可能にします。
たとえば、ローディングアニメーションやスクロールエフェクトなどは、CSSとJavaScriptを組み合わせて実装されることが多く、細やかな制御や条件分岐も得意としています。
また、特定の行動をきっかけにアニメーションを適用する「トリガーアニメーション」にも対応可能。ユーザーがページを30%以上スクロールしたらポップアップが出現する、といった演出は、JavaScriptによって条件を定義します。
シンプルなアニメーションであればCSSだけで表現できますが、JavaScriptを用いることで、より高度で柔軟な表現が可能になります。ただし、習得にはある程度の専門知識が求められるため、必要に応じてコーダーに依頼することをおすすめします。
SVGアニメーション
SVGアニメーションは、ベクター形式の画像(SVG)に動きを加える手法です。CSSやJavaScriptと組み合わせて制御することで、線が描かれるような複雑な表現も可能になります。
ブランドサイトや特設ページのように、ビジュアルの印象が重要なWebサイトでよく使われる手法のひとつです。視覚的なインパクトを高めたいときに、有効な選択肢といえるでしょう。
Webサイトにアニメーションを実装するメリット
アニメーションにはただ動きを加えるだけでなく、以下のようなメリットもあります。
- ユーザビリティ・UXが向上する
- 視線誘導しやすい
- ブランドや世界観を表現しやすい
それぞれのメリットについて、詳しく見ていきましょう。
ユーザビリティ・UXが向上する
アニメーションには、ユーザーの行動をサポートし、使いやすさを高める役割があります。
たとえば、ボタンにホバーアニメーションを加えておくと、そこがクリック可能なエリアであることが一目でわかり、クリック時に少し沈み込むような動きがあれば、操作が反映されたことを視覚的に伝えられます。
こうした「反応が返ってくる感覚」は、ユーザーにとって操作の確実性や安心感につながるもの。結果として、全体のUX(ユーザー体験)や満足度を押し上げる要因になります。
さらに、ローディングアニメーションを加えれば、待機中のストレスを軽減する効果も。入力フォームでエラーがあった際にポップアップで知らせるような仕組みも、操作への負担を和らげるのに有効です。
UX(User eXperience)
UXとは、ユーザーがWebサイトを利用する中で感じる「体験」全体のこと。使いやすく、スムーズに目的を達成できる設計ほど、UXが高いとされる。
視線誘導しやすい
アニメーションを上手に使えば、ユーザーの視線を誘導することもできます。
スクロールエフェクトを活用すると、ユーザーの目は新しく表示された要素へ向きやすくなります。そのため、動きにあわせて見てほしい情報やCTAを配置すれば、コンバージョン率の向上が期待できます。
ブランドや世界観を表現しやすい
ブランドや世界観を表現しやすいことも、Webサイトでアニメーションを活用するメリットの一つ。たとえば、ローディングアニメーションに企業マスコットを使えば、読み込み時間中にブランディングできます。
また、採用するアニメーションで、ユーザーに与える印象を左右することも可能です。
IT系スタートアップのWebサイトなら、キビキビした動きのズームインやエフェクトを使うことで、成長感をアピールできます。一方、天然素材を扱う健康食品会社のWebサイトなら、やさしく滑らかな動きをサイト全体で取り入れることで、ナチュラルな雰囲気を演出できるでしょう。
Webサイトにアニメーションを実装するデメリット
Webサイトにアニメーションを実装することには多くのメリットがありますが、実装にあたって知っておくべきデメリットも2つ存在します。
- 専門的な技術が必要となる
- 表示速度・パフォーマンスへ影響することがある
それぞれのデメリットについて詳しく見ていきましょう。
専門的な技術が必要となる
記事前半で紹介したとおり、Webサイトにアニメーションを実装するためには、専門的な技術が必要です。
CSSであれば比較的シンプルに導入できますが、複雑な動きやインタラクティブな挙動を実装する場合は、JavaScriptの理解が欠かせません。さらに、SVGアニメーションや3D表現などを取り入れるとなると、より高度なスキルが求められるようになります。
簡単に実装できるわけではないため、専門性の面ではハードルを感じやすいといえるでしょう。
表示速度・パフォーマンスへ影響することがある
アニメーションを多用しすぎたり、複雑なコードを実装したりすると、ページの読み込み速度やスクロールの滑らかさに影響が出ることがあります。
特に、モバイル端末ではパフォーマンスが大きく低下することもあり、ユーザビリティの面だけでなく、SEOにも悪影響を及ぼすおそれがあります。
SEO(Search Engine Optimization)
検索エンジンでWebサイトを上位に表示させるための対策。表示速度やユーザー満足度も評価指標の一つとされている。
Webサイトにアニメーション実装したいなら外注がおすすめ
UXやSEOに悪影響を与えることなく、質の高いアニメーションを実装するためには、一定の技術力が求められます。しかし、そのようなコーダーを社内に確保できている企業は多くないのが実情です。
Webサイトにアニメーションを実装したい場合は、外注も選択肢の一つとして検討してみるとよいでしょう。アニメーションの実装を外注するメリットとしては、次の3点が挙げられます。
- 工数削減・効率化につながる
- 高品質な仕上がりが期待できる
- 最新技術・トレンドを取り入れてもらえる
それぞれのポイントについて、詳しく見ていきましょう。
関連記事:コーディング代行・外注を依頼する際の注意点とは?流れやポイントもご紹介

工数削減・効率化につながる
社内にアニメーション実装のノウハウがない場合、担当者がCSSやJavaScriptを一から習得しながら対応することになります。この場合、時間もコストもかかるうえ、他の業務との両立が難しくなる場面も少なくありません。
外注であれば、そうした実装の負担を手放すことができ、社内のリソースを本来の業務に集中しやすくなります。企画やデザインに注力したいデザイナーやマーケターにとっても、効率的な選択といえるでしょう。
高品質な仕上がりが期待できる
効果的なアニメーションを実装するためには、単に「見た目の動き」に気を配るだけでなく、動く「タイミング」や「スピード」、ユーザー操作に対する「インタラクション(反応)」などのバランスまで配慮しなければなりません。
アニメーションの実装に精通したプロのコーダーに外注すれば、これらの要素も満たした高品質なWebサイトを納品してくれるでしょう。
最新技術・トレンドを取り入れてもらえる
Webアニメーションの分野は、技術やトレンドの変化が特に早い領域です。そのため、コーディングを専門としていない社内スタッフが、最新情報をキャッチアップしていくことは簡単ではありません。
その点、プロのコーダーやWeb制作会社は、最新技術やトレンドを常に追いかけているため、時代にマッチしたアニメーションを実装してくれます。トレンドを取り入れたモダンな印象のアニメーションにしたい場合は、ぜひ外注を活用してみてください。
アニメーション実装の外注先と費用相場
アニメーションの実装は、外注の依頼先によって対応範囲や費用感に違いがあります。
主な選択肢としては、以下の3つが挙げられます。
| 依頼先 | 特徴 | 費用相場 |
|---|---|---|
| Web制作会社 | ・ディレクターやデザイナーが在籍し、 サイト全体を一括で対応可能 ・コーディングだけの依頼は難しいことが多い | 10万円~数十万円 |
| スキルマーケット | ・フリーランスや副業人材に依頼でき、価格も手頃 ・品質や対応にバラつきが出やすい点に注意 | 数千円~数万円 |
| コーディング代行会社 | ・経験豊富なコーダーが在籍し、品質管理も徹底 ・コーディングに特化していて、費用対効果も高い | 1万円~数万円 |
関連記事:コーディングの外注で失敗しないための秘訣とは?プロが教える発注ガイド
依頼先別の特徴や費用相場について、さらに詳しく見ていきましょう。
Web制作会社
Web制作会社に依頼すれば、基本的なアニメーションは一通り対応してもらえるケースが多いため、デザインや構成から一貫して任せたい場合には便利な選択肢となるでしょう。
ただし、基本的には企画からデザイン、コーディングまでをセットで行う前提のため、コーディングだけの依頼は受けてもらえない場合も。
中小規模のWeb制作会社であれば、対応してもらえることもあるため、事前に確認しておくと安心です。
また、コーディングのみを依頼できたとしても、他の外注先と比べると高単価である可能性が高いでしょう。
スキルマーケット
スキルマーケットを利用すれば、フリーランスや副業人材に比較的安価で外注することもできます。簡単なアニメーションであれば、テスト的に依頼してみてもいいでしょう。
ただし、実力や対応力にはばらつきがあるため、品質が安定しない点には注意が必要です。CSSのみで完結する内容であれば問題になりにくいものの、JavaScriptやSVGアニメーションを含む場合は、事前に実力を確認しておくことをおすすめします。
コーディング代行サービス
実力のあるフリーランスコーダーが多数在籍する「コーディング代行サービス」が存在することをご存知でしょうか。
スキルマーケットと異なりしっかりと品質が担保されており、なおかつコーディングのみを依頼できるため、既存サイトの一部にアニメーション要素を追加したい場合などに最適なサービスです。
コーディング費用も1万円~数万円と安価に抑えられているため、アニメーション部分だけをスポットで依頼したい場合は、ぜひコーディング代行サービスを活用してみてください。
Webサイトのアニメーション実装は「コーディングアーミー」におまかせ

出典:コーディングアーミー
Webサイトへのアニメーション実装を検討している方は、ぜひ「コーディングアーミー」にご相談ください。
コーディングアーミーは次のような特徴を兼ね備えたコーディング代行サービスで、これまでにも、多くのWebサイトでアニメーション実装をサポートしてきました。
- 案件ごとに最適な人材をアサインできる柔軟な体制
- 徹底した品質管理体制で高品質な納品を実現
- アニメーション実装を含む多様なサービスに対応
- 明確な料金体系で安心のコスト管理
アニメーション(動き)のついたサイトのコーディング代行依頼はこちら
それぞれの特徴について、さらに詳しく紹介します。
案件ごとに最適な人材をアサインできる柔軟な体制
コーディングアーミーには200名を超えるコーダーを登録しており、その実力に応じて次のようなランク付けをしています。
| ランク | 対応範囲 |
|---|---|
| スチューデントクラス | 標準仕様コーディング |
| アシスタントクラス | 標準仕様コーディング |
| レギュラークラス | 標準仕様コーディング CMS構築 アニメーション実装 |
| プロクラス | 標準仕様コーディング CMS構築 アニメーション実装 サーバー移転 |
| マイスタークラス | 標準仕様コーディング CMS構築 アニメーション実装 サーバー移転 ディレクション対応 |
CSSだけを用いた簡単なアニメーションから、JavaScriptを用いた複雑なアニメーションまで、ご依頼内容に応じて最適なコーダーをアサインできることが特徴です。
徹底した品質管理体制で高品質な納品を実現
コーディングアーミーは、品質管理を徹底していることも強みです。
担当コーダーが記述したソースコードは、必ず最上位ランクのコーダーがチェックしてから納品することで、アニメーションの挙動がおかしくなるなどのトラブルを未然に防いでいます。
品質面の懸念から外注をためらっている方も、ぜひコーディングアーミーにご相談ください。
アニメーション実装を含む多様なサービスに対応
コーディングアーミーでは、アニメーション実装を含む多様なサービスに対応していることも特徴です。アニメーションに関しては、主に以下の技術に対応しています。
- CSSアニメーション
- JavaScriptアニメーション
- SVGアニメーション
- GSAP(GreenSock Animation Platform)
そのほか、レスポンシブコーディングやお問い合わせフォームの実装、WordPressテンプレートのカスタマイズ、SSL対応などもあわせて対応可能です。
明確な料金体系で安心のコスト管理
コーディングアーミーは、料金体系を明確にしていることも特徴です。
たとえば、リッチアニメーションの実装は最低20,000円〜。内容に応じて別途見積もりにはなりますが、事前に金額を提示させていただきます。
ページ単位でのコーディング費用は以下のとおりです。
| 項目 | 費用 | 備考 |
|---|---|---|
| LPコーディング (縦の長さ8,000px想定) | 50,000円/ページ | ディレクション費込み 8,000pxは20,000円/4,000px |
| TOPページコーディング | 40,000円/5,000px | 5,000px超は別途見積もり |
| 下層ページコーディング | 1~10ページ:13,000円/5,000px 11~20ページ:10,000円/5,000px 21~30ページ:7,000円/5,000px | 5,000px超は別途見積もり |
すべての料金にディレクション費やソリッドレスポンシブ対応費が含まれており、見積もり後の追加コストが発生しにくいため、安心してご利用いただけます。
まとめ
ユーザビリティの向上やコンバージョン率の改善を目指すうえで、Webサイトにアニメーションを取り入れることには多くのメリットがあります。
しかし、アニメーションの要素を加えるためにはCSSやJavaScriptなどの技術が不可欠であるため、誰でも簡単に実装できるわけではありません。無駄な社内工数をかけることなく効率的にアニメーションを実装するためには、外注を上手に活用していくことが重要です。
適正料金で高品質なアニメーションを実装したい方は、ぜひコーディング代行サービス「コーディングアーミー」をご活用ください。アニメーション実装のみはもちろん、ページそのもののコーディングにも対応しており、豊富な在籍コーダーの中から適切な人材をアサインいたします。
アニメーション実装費は都度見積もりとなるため、まずはお気軽にご相談ください。

人気の記事
関連記事
-

2025.02.28
コーディング代行の活用でWeb制作の効率アップ!成功のポイントをご紹介
-

2025.01.31
コーディングの外注で失敗しないための秘訣とは?プロが教える発注ガイド
-

2024.11.29
LP(ランディングページ)コーディングとは?依頼の手順や相場を解説!












